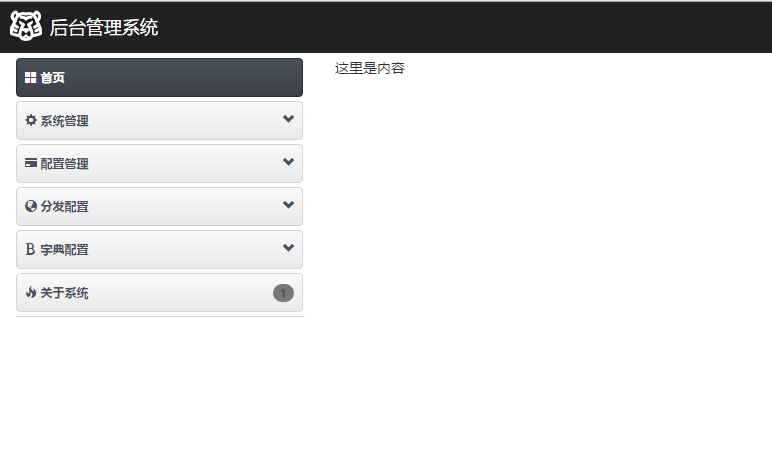
[bootstrap] 简单的后台系统模板
后台程序员的css水平平均我不知道,我是只会简单的微调, 发现一个基于bootstrap的后台国人模版mark下以后应该在小工具中用得着
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="http://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
html {
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
font-family: 'Microsoft Yahei', '微软雅黑', '宋体', \5b8b\4f53, Tahoma, Arial, Helvetica, STHeiti;
margin: 0;
}
.main-nav {
margin-left: 1px;
}
.main-nav.nav-tabs.nav-stacked > li {
}
.main-nav.nav-tabs.nav-stacked > li > a {
padding: 10px 8px;
font-size: 12px;
font-weight: 600;
color: #4A515B;
background: #E9E9E9;
background: -moz-linear-gradient(top, #FAFAFA 0%, #E9E9E9 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FAFAFA), color-stop(100%,#E9E9E9));
background: -webkit-linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%);
background: -o-linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%);
background: -ms-linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%);
background: linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FAFAFA', endColorstr='#E9E9E9');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#FAFAFA', endColorstr='#E9E9E9')";
border: 1px solid #D5D5D5;
border-radius: 4px;
}
.main-nav.nav-tabs.nav-stacked > li > a > span {
color: #4A515B;
}
.main-nav.nav-tabs.nav-stacked > li.active > a, #main-nav.nav-tabs.nav-stacked > li > a:hover {
color: #FFF;
background: #3C4049;
background: -moz-linear-gradient(top, #4A515B 0%, #3C4049 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4A515B), color-stop(100%,#3C4049));
background: -webkit-linear-gradient(top, #4A515B 0%,#3C4049 100%);
background: -o-linear-gradient(top, #4A515B 0%,#3C4049 100%);
background: -ms-linear-gradient(top, #4A515B 0%,#3C4049 100%);
background: linear-gradient(top, #4A515B 0%,#3C4049 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4A515B', endColorstr='#3C4049');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#4A515B', endColorstr='#3C4049')";
border-color: #2B2E33;
}
#main-nav.nav-tabs.nav-stacked > li.active > a, #main-nav.nav-tabs.nav-stacked > li > a:hover > span {
color: #FFF;
}
.main-nav.nav-tabs.nav-stacked > li {
margin-bottom: 4px;
}
.nav-header.collapsed > span.glyphicon-chevron-toggle:before {
content: "\e114";
}
.nav-header > span.glyphicon-chevron-toggle:before {
content: "\e113";
}
footer.duomi-page-footer {
background-color: white;
}
footer.duomi-page-footer .beta-message {
color: #a4a4a4;
}
footer.duomi-page-footer .beta-message a {
color: #53a2e4;
}
footer.duomi-page-footer .list-inline a, footer.authenticated-footer .list-inline li {
color: #a4a4a4;
padding-bottom: 30px;
}
footer.duomi-page-footer {
background-color: white;
}
footer.duomi-page-footer .beta-message {
color: #a4a4a4;
}
footer.duomi-page-footer .beta-message a {
color: #53a2e4;
}
footer.duomi-page-footer .list-inline a, footer.authenticated-footer .list-inline li {
color: #a4a4a4;
padding-bottom: 30px;
}
/*********************************************自定义部分*********************************************/
.secondmenu a {
font-size: 12px;
color: #4A515B;
text-align: center;
border-radius: 4px;
}
.secondmenu > li > a:hover {
background-color: #6f7782;
border-color: #428bca;
color: #fff;
}
.secondmenu li.active {
background-color: #6f7782;
border-color: #428bca;
border-radius: 4px;
}
.secondmenu li.active > a {
color: #ffffff;
}
.navbar-static-top {
background-color: #212121;
margin-bottom: 5px;
}
.navbar-brand {
background: url('http://static-res.ruyo.net/ruyo_net_w_32.png') no-repeat 10px 8px;
display: inline-block;
vertical-align: middle;
padding-left: 50px;
color: #fff;
}
.navbar-brand:hover {
color: #fff;
}
.collapse.glyphicon-chevron-toggle, .glyphicon-chevron-toggle:before {
content: "\e113";
}
.collapsed.glyphicon-chevron-toggle:before {
content: "\e114";
}
</style>
</head>
<body>
<div class="navbar navbar-duomi navbar-static-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#" id="logo">配置管理系统(流量包月)
</a>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-2">
<ul id="main-nav" class="main-nav nav nav-tabs nav-stacked" style="">
<li>
<a href="#">
<i class="glyphicon glyphicon-th-large"></i>
首页
</a>
</li>
<li>
<a href="#systemSetting" class="nav-header collapsed" data-toggle="collapse">
<i class="glyphicon glyphicon-cog"></i>
系统管理
<span class="pull-right glyphicon glyphicon-chevron-toggle"></span>
</a>
<ul id="systemSetting" class="nav nav-list secondmenu collapse" style="height: 0px;">
<li><a href="#"><i class="glyphicon glyphicon-user"></i> 用户管理</a></li>
<li><a href="#"><i class="glyphicon glyphicon-th-list"></i> 菜单管理</a></li>
<li><a href="#"><i class="glyphicon glyphicon-asterisk"></i> 角色管理</a></li>
<li><a href="#"><i class="glyphicon glyphicon-edit"></i> 修改密码</a></li>
<li><a href="#"><i class="glyphicon glyphicon-eye-open"></i> 日志查看</a></li>
</ul>
</li>
<li>
<a href="#configSetting" class="nav-header collapsed" data-toggle="collapse">
<i class="glyphicon glyphicon-credit-card"></i>
配置管理
<span class="pull-right glyphicon glyphicon-chevron-toggle"></span>
</a>
<ul id="configSetting" class="nav nav-list secondmenu collapse in">
<li class="active"><a href="#"><i class="glyphicon glyphicon-globe"></i> 全局缺省配置</a></li>
<li><a href="#"><i class="glyphicon glyphicon-star-empty"></i> 未开通用户配置</a></li>
<li><a href="#"><i class="glyphicon glyphicon-star"></i> 退订用户配置</a></li>
<li><a href="#"><i class="glyphicon glyphicon-text-width"></i> 试用用户配置</a></li>
<li><a href="#"><i class="glyphicon glyphicon-ok-circle"></i> 开通用户配置</a></li>
</ul>
</li>
<li>
<a href="#disSetting" class="nav-header collapsed" data-toggle="collapse">
<i class="glyphicon glyphicon-globe"></i>
分发配置
<span class="pull-right glyphicon glyphicon-chevron-toggle"></span>
</a>
<ul id="disSetting" class="nav nav-list secondmenu collapse">
<li><a href="#"><i class="glyphicon glyphicon-th-list"></i> 分发包配置</a></li>
</ul>
</li>
<li>
<a href="#dicSetting" class="nav-header collapsed" data-toggle="collapse">
<i class="glyphicon glyphicon-bold"></i>
字典配置
<span class="pull-right glyphicon glyphicon-chevron-toggle"></span>
</a>
<ul id="dicSetting" class="nav nav-list secondmenu collapse">
<li><a href="#"><i class="glyphicon glyphicon-text-width"></i> 关键字配置</a></li>
</ul>
</li>
<li>
<a href="#">
<i class="glyphicon glyphicon-fire"></i>
关于系统
<span class="badge pull-right">1</span>
</a>
</li>
</ul>
</div>
<div class="col-md-10">
这里是内容
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
这个是基于http://v3.bootcss.com/ 里面的控件都可以集成
demo:http://static.demo.ruyo.net/Bootstrap_left_menu.html2.html